1. Go to the @AnyWhere Developers Page and create an Application there with your blog details.

Make Sure that you have checked the Read & Write Option when you Register your Application
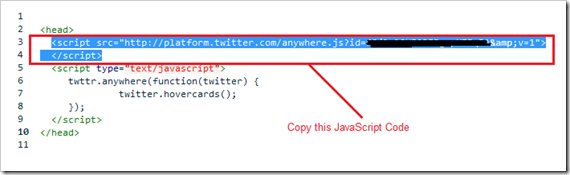
2.When you complete the signup process, you will get some JavaScript codes, with a unique API Key
Copy out the JavaScript from there(the code in the red box) as shown in this Screenshot.
3.Now Login to your Blogger Dashboard and navigate to the Edit HTML Tab under Design and "Expand your Widget Templates"
4.Look for
</head>and paste the copied Twitter JavaScript just above that line and save the template.
5.Now look for
<data:post.body/>and immediately below that paste the following JavaScript Code and save your template. (Editable parts are shown in red)
<b:if cond='data:blog.pageType == "item"'>
<div id='bp_tweetBox'/>
<script type='text/javascript'>
bp_tweet_link="<data:post.url/>";
twttr.anywhere(function (T) {
T("#bp_tweetBox").tweetBox({
width: 560,
label: "Share the L❤ve & Retweet",
defaultContent: "RT @bloggerplugins <data:post.title/>"+" "+bp_tweet_link
});
});
</script>
</b:if>
Now you should see the Tweet Box on all of your post pages
Currently, this doesn't do any URL shortening . You can expect that it my next post. I will also try to post about the other @AnyWhere features soon :)
Share your opinions and if you have any questions about the tweet button, feel free to ask :)
Labels: Blogger-II






Like လုပ်ထားနိုင်ပါတယ်
Labels
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..
ဧည့်သည်တော်များခင်ဗျာ
- အခုဖတ်မည့် Post သည် လိင်မှု ပိုင်းဆိုင် ရာများ ကိုရေးသားထားခြင်းဖြစ်ပါသည်......
- သို့သော်ကျွန်တော်တို့ ရေးသား တင်ပြထားရခြင်းသည် ကျန်းမာရေး အတွက် သိထားနားလည် ထားသင့်သည် ဟုယူဆသော်ကြောင့်ဖြစ်ပါသည်.......
- ကျွန်တော်တို့၏ ဆောင်ပုဒ်သည်"ဘယ်အရာမဆို အားလုံးကို လုံးဝမတတ်ရင်နေ သိထား နားလည် ထားနိုင်ရင် ပိုကောင်းတယ်.." ဟု ဖြစ်ပါသည်..